Практические рекомендации по верстке
Введение
В 2015-2017 годах, вместе со своими школьными единомышленниками я выпускал школьный научно-познавательный журнал «Квазар». Раньше он располагался по адресу kvazar-nis.ru, однажды в том или ином виде мы опубликуем их в бейонде. Пока вы можете получить все выпуски с нашего CDN:
- 1 выпуск
- Новогодний спец. выпуск (HD)
- Новогодний спец. выпуск (SD)
- 2 выпуск (HD)
- 2 выпуск (SD)
- 3 выпуск (HD)
- 3 выпуск (SD)
- 4 выпуск (HD)
- 4 выпуск (SD)
- 5 выпуск (HD)
- 5 выпуск (SD)
- 6 выпуск (HD)
- 6 выпуск (SD)
- 7 выпуск (HD)
- 7 выпуск (SD)
- 8 выпуск (HD)
- 8 выпуск (SD)
В этой записи, я хочу поделиться опытом, который был наработан в процессе выпуска этого самого журнала.
В какой программе работать?
Первый выпуск мы верстали в Adobe Photoshop. Сойдет как вариант, но гораздо больше инструментов для работы с текстом в Adobe InDesign. Собственно там мы и работали.
Работаем с текстом
Подготовка для публикации в интернете
Если вы планируете публиковать свой материал онлайн (в виде текста на HTML страницах), рекомендую пользоваться Типографом. Это программа, которая поправит специальные знаки и подготовит текст для публикации на вебе. Что это значит? Например, в нужных местах поставят символы , что запрещает делать перенос между двумя словами. Рассмотрим на конкретном примере:
Предложение Эти два слова не должны переноситься при маленькой ширине экрана могут перенестись как
Эти два слова не > > должны переноситься
А если сделать так: Эти два слова не должны переноситься, мы получим:
Эти слова не должны
переноситься
Шрифты
Есть золотое правило: не используй больше двух шрифтов. Один для заголовков, один для основного текста. Примечания, подписи к картинкам и подобное могут быть напечатаны основным шрифтом в курсивном начертании.
Для основного текста на русском языке лучше всего использовать шрифт с засечками. Например, Times New Roman или PT Serif (использовался в Квазаре). Почему? Кто-то считает, что большие объемы текста лучше читаются с засечками — и я с ними согласен.
Для заголовков можно использовать любой читабельный шрифт. Можно использовать шрифт без засечек, например, PT Sans или Helvetica.
В качестве задания со звездочкой, обязательно почитайте про кернинг. И можете еще почитать это.
Сетка
Скорее всего у вас будет как минимум две колонки текста на одной странице. Просто потому, что так читабельнее. Так вот, если у вас есть несколько колонок текста, обязательно используйте сетку в InDesign. Для чего она нужна? Чтобы текст в разных колонках был на одних строчках.

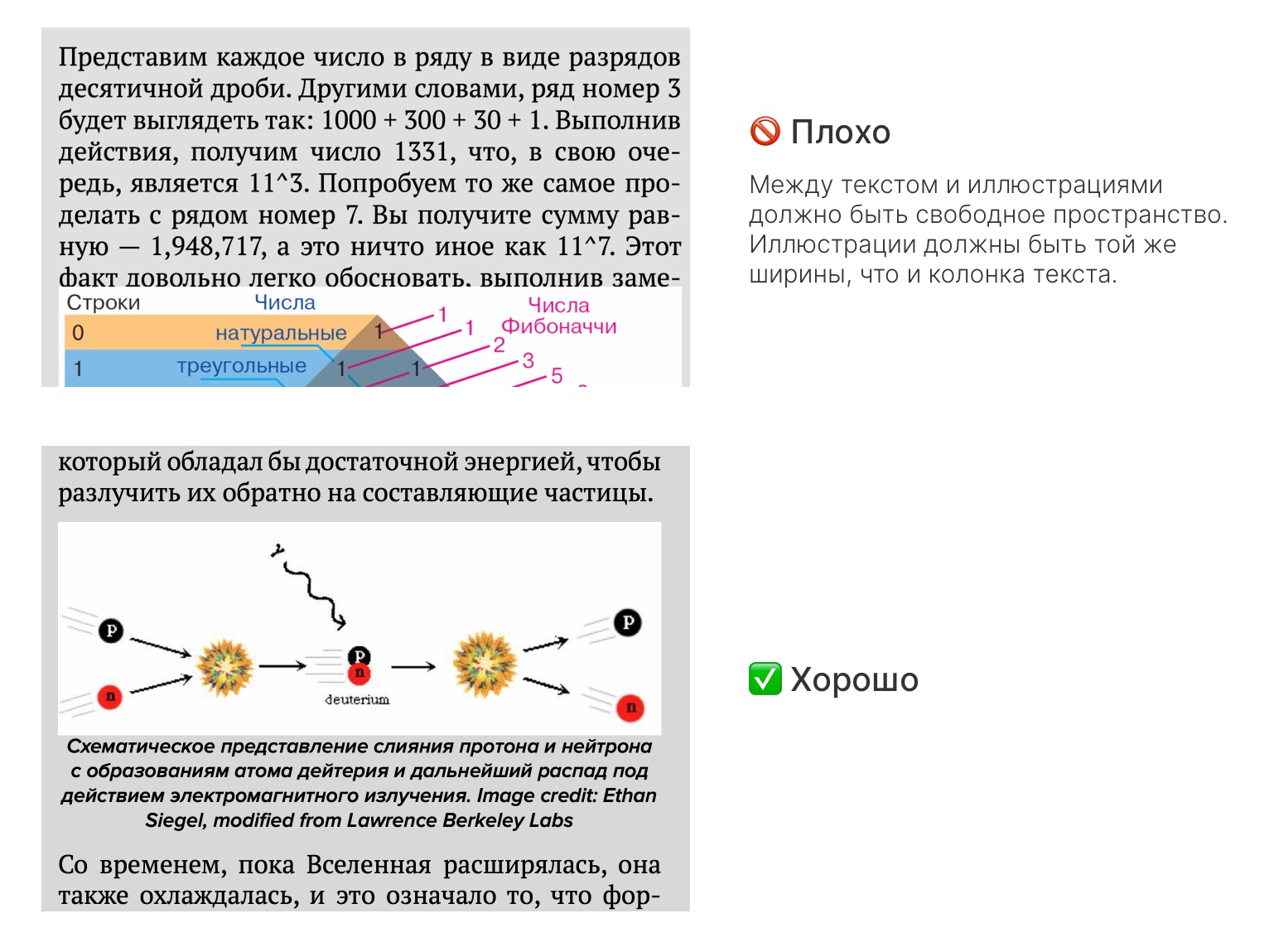
Журнал должен дышать
Покажу на конкретном примере как делать не надо:

Висячим строкам — нет!
Про висячие строки в вики. Наглядно:

Авторские права
Запомните одно простое правило раз и навсегда: > Если не указано иное, любой текст, любую картинку, любое видео нельзя использовать без разрешения правообладателя. Чаще всего, правообладатель хочет получать за это определенную компенсацию.
Исключение — если автор материала напрямую пишет, что эти материалы можно использовать. Чаще всего это проявляется в виде проставления лицензии Creative Commons.
Подробнее о Creative Commons можно почитать здесь
Что такое Creative Commons
Небольшой итог
Эта статья может пополняться со временем / с появлением новых мыслей.
Автор: Антон Моргунов